-
Products
-
Loudspeakers
- Atlas+Fyne IsoFlare™ Loudspeakers
- SHS Series
- In-Ceiling
- Surface Mount
- Pendent Mount Speakers
- IP Speakers
- Sound Masking Speakers
- Subwoofers
- Line Columns & Arrays
-
Speaker Components
- Speaker Drivers
- Transformers
-
Baffles & Back Boxes
- Blind Mount Enclosures
- EZ Mount Enclosures
- General Purpose Baffles
- Vandal Proof
- Q series
- Q Series - Square
- Recessed
- Torsion Baffles & Enclosures
- Cylindrical
- General Purpose Baffles - Square
- Recessed - Square
- Surface Mount Enclosures - Square
- Fire Rated
- 8" Speaker & Analog Clock
- Surface Mount Enclosures
- Mounting Rails
- Mounting Rings & Squares
- T Bar Bridge
- Portable Speakers
- Specialty Speakers
- Life Safety
- Horns
- Sound Masking
- Amplifiers
- GLOBALCOM® Enterprise Communication Ecosystem
- 5400 Series Life Safety Public Address System
- IP Solutions
- DSP / Signal Processors
- AC Power Distribution
- Racks and Cabinets
- Visual Displays
- Microphone & Mic Stands
- Classroom Audio Distribution
- Audio Accessories & Options
- Dante® Enabled Devices
- Buy America Act - Trade Agreements Act
- Discontinued Product
-
Loudspeakers
- Systems
- Markets
- Support
- Resources
- About Us
-
Products
-
Loudspeakers
- Atlas+Fyne IsoFlare™ Loudspeakers
- SHS Series
- In-Ceiling
- Surface Mount
- Pendent Mount Speakers
- IP Speakers
- Sound Masking Speakers
- Subwoofers
- Line Columns & Arrays
-
Speaker Components
- Speaker Drivers
- Transformers
-
Baffles & Back Boxes
- Blind Mount Enclosures
- EZ Mount Enclosures
- General Purpose Baffles
- Vandal Proof
- Q series
- Q Series - Square
- Recessed
- Torsion Baffles & Enclosures
- Cylindrical
- General Purpose Baffles - Square
- Recessed - Square
- Surface Mount Enclosures - Square
- Fire Rated
- 8" Speaker & Analog Clock
- Surface Mount Enclosures
- Mounting Rails
- Mounting Rings & Squares
- T Bar Bridge
- Portable Speakers
- Specialty Speakers
- Life Safety
- Horns
- Sound Masking
- Amplifiers
- GLOBALCOM® Enterprise Communication Ecosystem
- 5400 Series Life Safety Public Address System
- IP Solutions
- DSP / Signal Processors
- AC Power Distribution
- Racks and Cabinets
- Visual Displays
- Microphone & Mic Stands
- Classroom Audio Distribution
- Audio Accessories & Options
- Dante® Enabled Devices
- Buy America Act - Trade Agreements Act
- Discontinued Product
-
Loudspeakers
- Systems
- Markets
- Support
- Resources
- About Us

- HOME /
- GDS-4W End-User Manual /
- GDS-4W End User Manual /
- GDS-4W Advanced Information /
- GDS-4W The Content Library /
- Ticker Designer Tour
-
GDS-4W End User Manual
- Information for Customers Upgrading from GDS-4W Version 1.X
- GDS-4W Quick Start Instructions
-
GDS-4W Advanced Information
-
GDS-4W The Player and Group Window
- How to Determine a Player's Status
- How to Access the Monitoring Window
- How to Access a Player's Analytics Report
- How to Restore the Default Player and Group View
- How to Deploy Content and Programs to Players
- How to Generate a Preview Report
- Advanced Player Publishing Options
- Managing and Organizing Players
- Player Alerts
- Searching for Players
- Tagging Players
- Player Properties
- GDS-4W The Scheduling Grid
- GDS-4W The Content Library
- GDS-4W The Playlist Window
- GDS-4W Main Menu
-
GDS-4W The Player and Group Window
- Installation Manuals
- Technical Information
Ticker Designer Tour
The Ticker designer is used to create a variety of custom overlays, such as:

- News text crawls
- Sports scores
- Financial news and stock prices
- Current weather and forecasts
- And many others…
Supported content
Tickers support the following content:
- Typed-in text
- Geometric shapes (rectangles, ellipses)
- Current date
- Current time
- Data fields – RSS, MediaRSS, XML, Twitter, Facebook, Google Calendar
- Image overlays (logos, transparent PNG images)
Any number of the content listed abovecan be added to any ticker.
Supported layouts
The ticker width automatically adapt to the player’s screen settings, including different screen orientations (portrait or landscape). Multiple displays are also supported. With multi-display layouts, you can create designs that span all available displays or be positioned on individual displays. Ticker size can also be modified to cover the entire screen area so you can position various elements anywhere.
Differences between tickers and templates
Tickers are overlays that appear on top of any content displayed on screen. This includes all supported content types, and templates. You don’t schedule tickers like any other content. You publish tickers and they will appear on screen for as long as there is scheduled playlists. You can also assign tickers to specific playlists.
Tickers can be disabled for the duration of any content or template in the content library.
Creating a new ticker
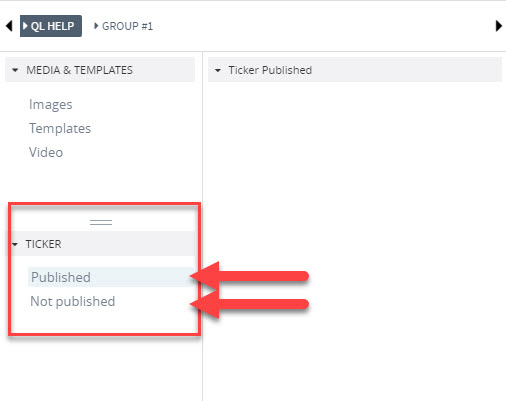
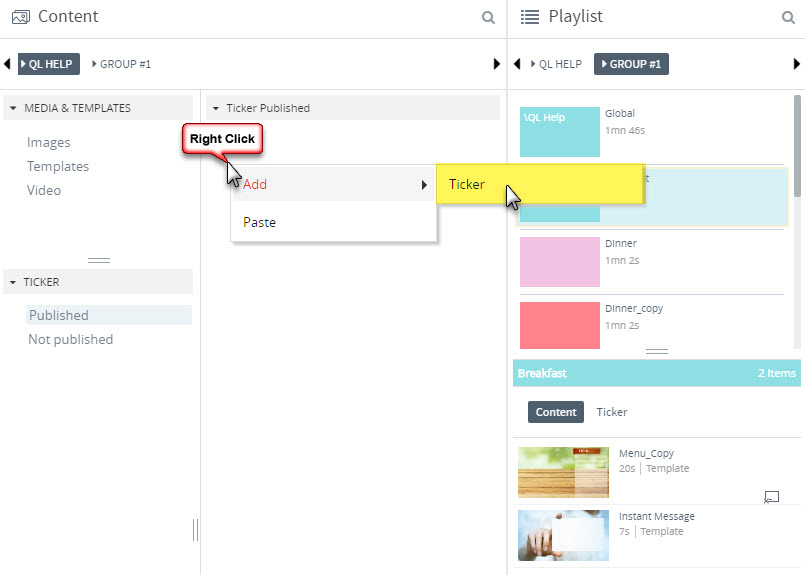
- To add a new ticker, right-click in the desired folder (Published or Not published under TICKER) and select Add > Ticker.


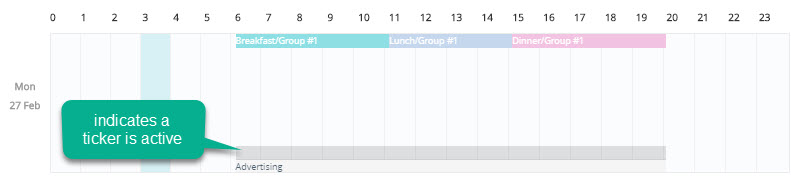
If you add a new ticker in the Published folder, the ticker will show up on your player’s display next time you push an update to the group. The ticker will appear on screen any time a playlist is scheduled. Published tickers appear as a grey band in the scheduling grid.

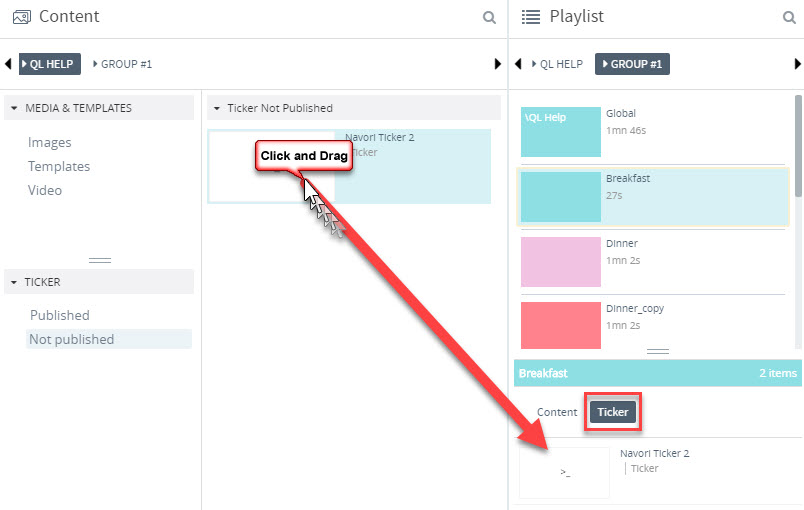
Tickers can also be assigned to specific playlists. Assign one or more tickers to a playlist by clicking their symbol to select the playlist, then click the playlist Ticker button to switch to ticker view. Drag and drop the ticker from the Ticker > Not published folder into the playlist ticker view.

When you program a mix of published and playlist assigned tickers, all the tickers will play according to their assigned roles. When the schedule transitions to a playlist with no assigned ticker, only the published ticker will be shown.
If you add the ticker to the Not published folder, the ticker will be saved but will not play. Think of this folder as a “parking” area for your tickers when they are not used. Unpublish a ticker by either deleting it or cutting and pasting it into the Not published folder.
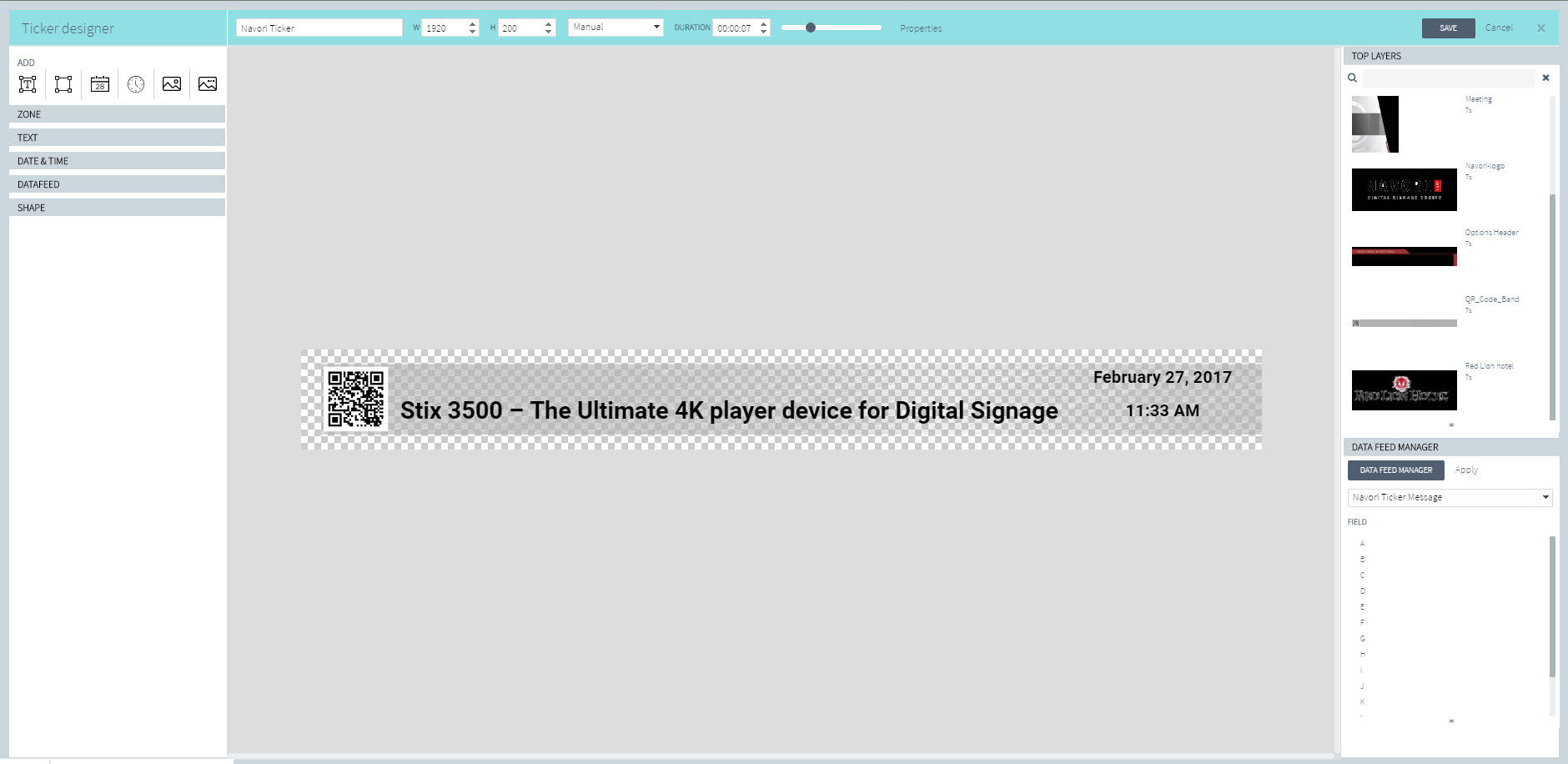
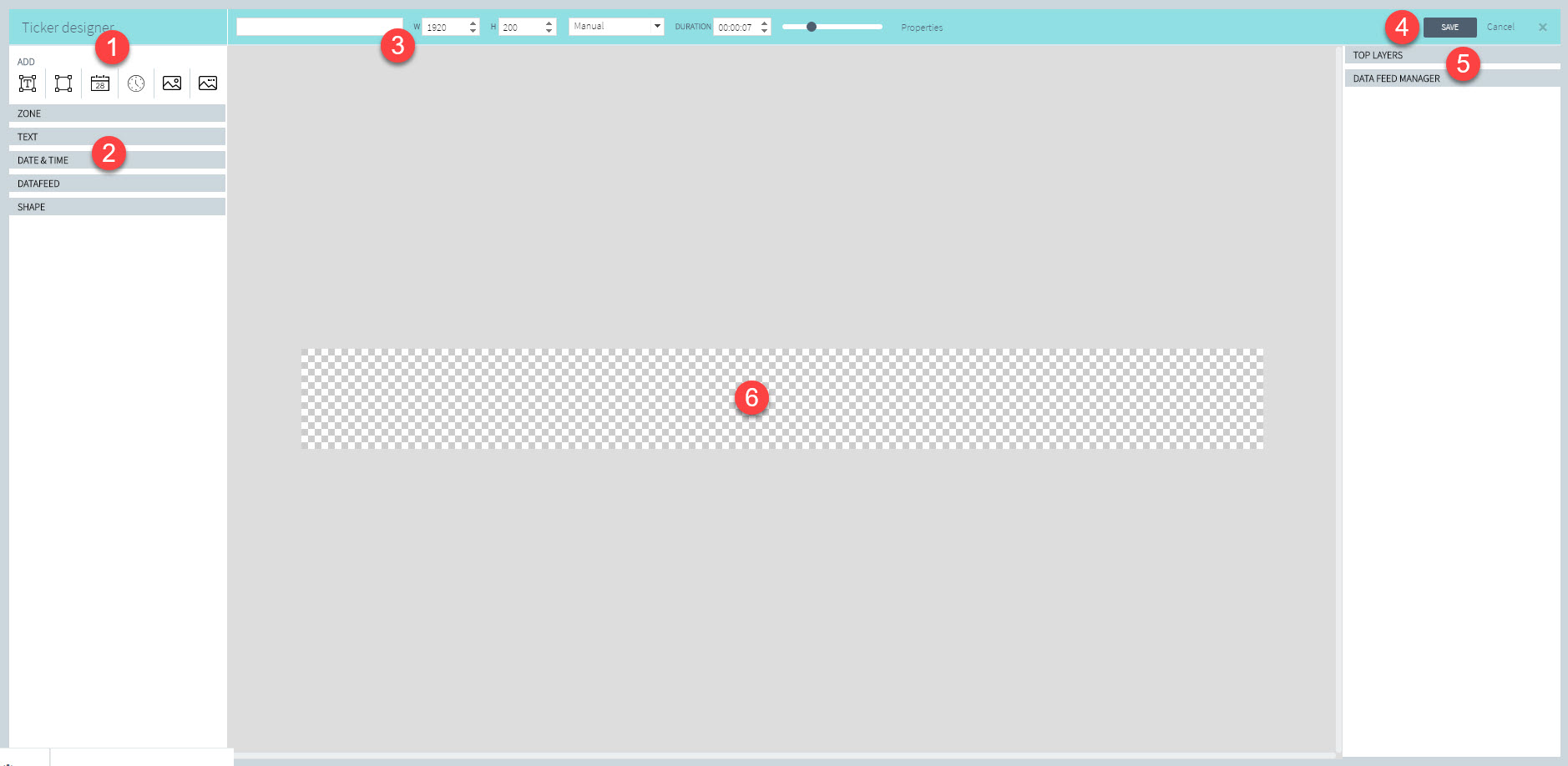
Quick tour of the ticker designer interface

1. ADD: Text box, geometric shape, current date, current time, new content playing, coming next.
- Selecting one of these items will add it to the stage area (#6).
- Items are laid out on their own layer. Items can be reordered forward or backward as needed.
- The New content playing and Coming next items are data fields that you can reposition in the ticker area. The new content playing field will show the name of the media currently shown on screen, behind the ticker. The coming next field will show the name of the next content in the currently scheduled playlist. The text can be customized (font, typographic controls, color…).
2. Item Properties: Zone, text, date & time, datafeed, shape.
- Each time you click on an item, a series of properties will expand so you can access and modify them. For example, clicking on a text box will expand the Zone and Text properties so you can change their parameters.
- Different items have different types of properties.
- The ticker background is always transparent. To add an opaque background, create a geometric shape that matches size of the ticker area.
3. Tool bar: Ticker name field, horizontal size, vertical size, duration setting, duration time, zoom view, ticker properties.
- Tickers must be assigned a name before they can be saved to their respective folders.
- The Ticker size will match the width of the player screen in the currently selected group. If the group contains players with different screen resolutions, the highest value will be used. If the display orientation is portrait, the ticker will appear in portrait mode in the designer. Note that dimensions can be overridden by the user. Setting the ticker size to match the screen will let you position ticker elements all over the screen. Otherwise the ticker will be set to a height of 200 pixels, and the ticker will appear at the bottom of the screen,
- The duration is set to MANUAL (uses the duration time, default is 07 seconds) as long as the template contains no data. When RSS feeds or other data feeds are added, the duration will switch to AUTOMATIC and it will match the time required to display all the data in the feed. You can switch this back to manual by clicking on the pull down menu.
- The default duration is set to 7 seconds and can be changed either manually or by adding a data feed to the ticker.
- The ticker view can be zoomed in or out using the slider. You can drag the slider with your mouse or click on each side of the indicator.
4. Save / Cancel / X: Click the desired option.
- Only named tickers can be saved.
- Save your work periodically. Closing the browser tab or window, clicking the browser back button, will log you off and you will lose any unsaved work.
- Clicking Cancel or X have the same effect. The ticker designer window will close and your work will not be saved.
5. Layers, zones and data: Top layer images, datafeed manager.
- Top layer images will always appear on the top layer. Top layer images are not retrieved from the content library. They must be uploaded into the template designer where they will be stored. Click the Top layer tab to acces them and then drag and drop the image into the template area. Top layer images will overlap any other content on the template. They always appear on top.
Important considerations
- Text boxes, time, date, geometric shapes, top level images and data fields can overlap.
- Be sure to save your work periodically.
- If you have multiple tickers in your published folder or assigned to playlists, the tickers will play in sequence and cycle continuously.
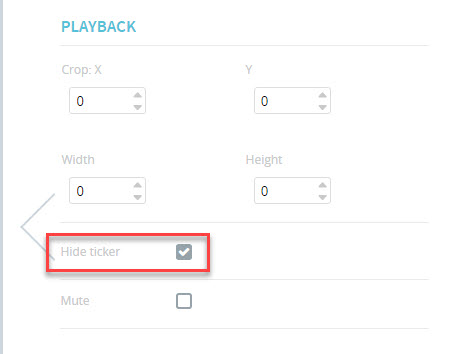
- Tickers can be hidden temporarily by selecting the Hide ticker option in the media or template properties. Once the content has finished playing, the ticker will reappear on screen.

Duplicating tickers
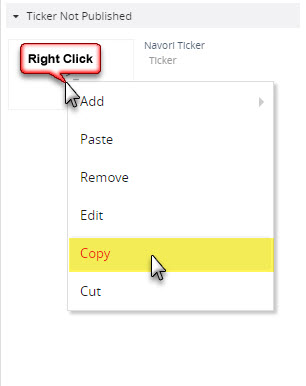
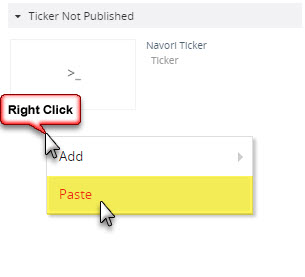
- You can duplicate tickers via right-click > copy / paste in the content library window.

To paste a ticker, be sure to right-click in between thumbnails or in an empty area of the content library window.

The duplicate ticker name will appear with the extension _Copy.
You can edit and rename the duplicate ticker as required.